Optimización de Imágenes para SEO: Guía Completa
¿Sabías que las imágenes no optimizadas son una de las principales causas del retardo en la carga de sitios web?
Este artículo es una guía esencial que te enseñará a equilibrar el diseño visual sin comprometer la velocidad y el rendimiento de tu página y que esté optimizada para SEO.
En esta guía completa, aprenderás:
- El por qué de optimizar tus imágenes para tu web
- Cómo optimizar las imágenes para que pesen poco
- Herramientas y Plugins para la optimización de imágenes
- Y mucho más
Si quieres una página web más rápida, este artículo es para tí.
¡Vamos allá!

¿Qué es la Optimización de Imágenes?
La optimización de imágenes es hacer que pesen menos sin que se vean mal. Esto significa cambiar el tamaño de las fotos, elegir el mejor formato y apretar los datos para que ocupen menos espacio.
Si se hace bien, las imágenes siguen siendo bonitas pero no ralentizarán tu web.
Tener imágenes bien optimizadas ayuda mucho y es una parte esencial del SEO On-Page. Al fin y al cabo, los sitios rápidos hacen felices a los visitantes y a los motores de búsqueda.
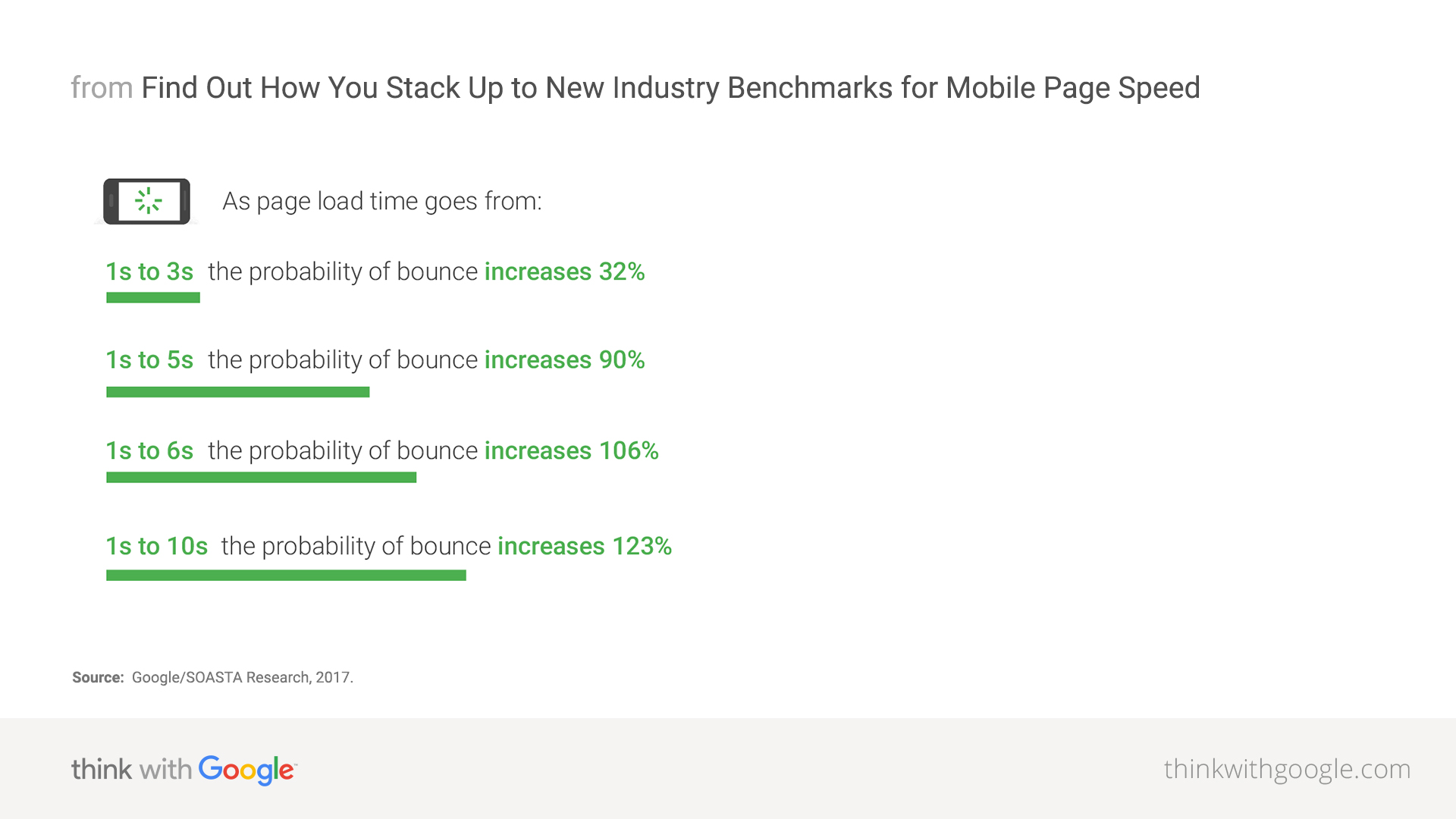
Si no te lo crees, mira esta imagen oficial de think with Google sobre la tasa de rebote dependiendo del número de segundos de carga de una página:

Además, no usarás tanto espacio en el servidor, eso también te puede ahorrar dinero.
4 Beneficios de Optimizar tus Imágenes
1. Mejorar la velocidad del sitio
Las páginas web rápidas hacen a los usuarios felices. Nadie quiere esperar mucho tiempo para que se carguen las fotos.
Si tu web carga despacio, tus clientes potenciales pueden irse de tu página.
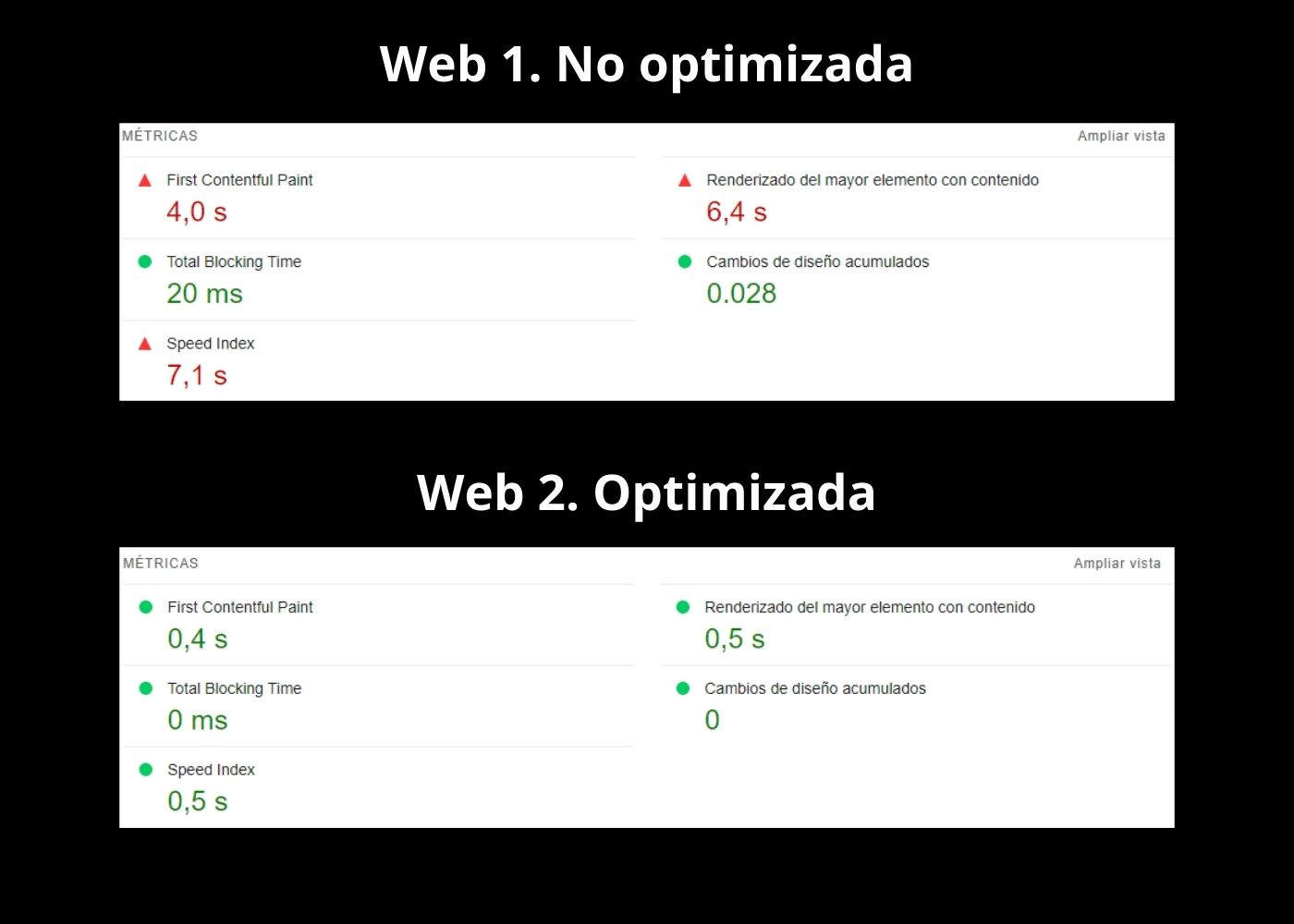
Esta es una comparativa de dos páginas web con el mismo hosting y misma cantidad de imágenes, pero la web de la abajo tiene optimizadas sus imágenes y utiliza los métodos que comento en este post:

2. Optimizar la experiencia del usuario
Las imágenes bien optimizadas hacen que tu sitio web sea más agradable. Las personas disfrutan visitando páginas que cargan rápido y muestran las imágenes de buena calidad claramente.
Mejorar la experiencia del usuario también significa que más gente querrá quedarse en tu sitio.
Y si se quedan más tiempo, es más probable que hagan cosas como comprar productos o leer más artículos.
3. Mejorar el SEO

Una web que cargue rápido le gusta mucho a Google y puede ayudarte a aparecer más arriba en los resultados de búsqueda.
Los crawlers de Google (los bots que escanean las web), tienen en cuenta la velocidad de carga de una web, y es un factor de ranking directo.
Actualmente, Google sabe interpretar muy bien las imágenes y su propósito, por tanto, si cuando un crawler pasa por tu web, no puede escanear ni entender las imágenes, dañará tu SEO.
4. Minimizar el almacenamiento en el servidor

Usar menos espacio en tu servidor es clave. Esto te ahorra dinero y hace que tu sitio web funcione mejor.
Además, si utilizas un servidor compartido (como la grandísima mayoría de sitios web), tu espacio de almacenamiento será limitado.
Por regla general no se suelen tener problemas, pero si quieres tener una web con cientos y cientos de páginas y bastante media (fotos, vídeos y documentos pesados), el uso del espacio de tu servidor puede ser un elemento esencial.
6 Maneras de Optimizar Imágenes para la Web
Estas son las maneras que puedes utilizar para optimizar las imágenes en tu sitio web.
1. Utiliza el mejor tipo de archivo de imagen para SEO – WebP
Escoger el archivo de imagen correcto es vital para la optimización.
El formato más optimizado para web actualmente es el WebP.
El formato de imagen WebP fue creado por Google.
Es especial porque hace que las imágenes pesen menos sin perder mucha calidad, lo que ayuda a que las páginas web carguen más rápido.
Además, puede manejar imágenes con fondo transparente y también animaciones, como una mezcla entre los formatos JPG, PNG y GIF.
| Característica | JPG 🖼️ | PNG 🌈 | WebP 🚀 |
|---|---|---|---|
| Compresión | 🔽 | ➖ | 🔼 |
| Calidad | 🆗 | ✅ | ✅ |
| Soporta Transparencia | ❌ | ✅ | ✅ |
| Animaciones | ❌ | ❌ | ✅ |
| Uso Óptimo | 📸(fotos) | 🎨(Gráficos/logos) | 🌐(Web) |
| Compatibilidad | ✅ | ✅ | 🆗 |
Hay multitud de herramientas online que te permiten cambiar el formato de tus imágenes antes de subirlas a la web.
Yo personalmente uso Convertio, es gratuito para un usuario medio, a no ser que quieras convertir muchas imágenes simultáneamente y que sean muy pesadas.
2. Comprime las imágenes para reducir el tamaño del archivo
- Elige el formato adecuado: WebP es el mejor en la mayoría de los casos. Sin embargo, para fotos con muchos colores, puedes usar JPEG. Si tu imagen tiene fondo transparente o es un gráfico simple, PNG es buena opción también.
- Ajusta la resolución: No siempre necesitas la máxima resolución. Reducirla hará que tus imágenes sean más ligeras y tu web cargue más rápido.
- Recorta lo innecesario: Elimina partes de la imagen que no aportan, reduciendo así su tamaño y mejorando la velocidad de carga.
- Utiliza programas de edición: Herramientas como Photoshop te permiten ajustar la calidad al guardar la imagen. Elige la opción “Guardar para Web” para encontrar un buen balance entre calidad y tamaño.
- Aplica compresión: Decide entre compresión con pérdida (“lossy”) para un archivo más ligero con una leve pérdida de calidad, o sin pérdida (“lossless”) para mantener la calidad intacta. Herramientas online como TinyPNG o Imagify pueden hacer este trabajo por ti de manera sencilla.
- Prueba antes de subir: Asegúrate de que la imagen se vea bien en tu web. Experimenta con diferentes formatos y niveles de compresión para encontrar el equilibrio perfecto entre calidad y tamaño de archivo.
3. Automatiza la optimización de imágenes con un plugin de WordPress
Optimizar las imágenes de su sitio web es fácil con un plugin de WordPress. Estos plugins pueden hacer el trabajo rápido y sin dolor.
- Elije un buen plugin de WordPress para optimizar imágenes. Hay muchos, como Smush, ShortPixel y EWWW Image Optimizer.
- Instala el plugin en tu sitio de WordPress.
- La gran mayoría de estos plugins trabajan automáticamente. Sube tus imágenes como siempre y se optimizarán solas.
- Verifica la calidad de sus imágenes después de la optimización. Asegúrate de que lucen bien pero con un tamaño menor.
- Comprueba la velocidad de tu web antes y después. Usa herramientas como Google PageSpeed Insights para ver cómo mejoró.
4. Alt text, descripciones, captions y nombre de archivo de imágenes

El alt text, las descripciones, los captions y el nombre de archivo de las imágenes pueden tener un impacto positivo en el SEO de una página web.
- Alt text: El alt text es importante para SEO porque ayuda a los motores de búsqueda a comprender el contenido de una imagen. Si una imagen no tiene alt text, los motores de búsqueda tendrán más dificultades para comprender la imagen y, por lo tanto, es menos probable que la muestren en los resultados de búsqueda.
- Descripciones: Las descripciones también pueden ayudar a los motores de búsqueda a comprender el contenido de una imagen. Además, las descripciones pueden aumentar la relevancia de una página web para las búsquedas relacionadas con las imágenes.
- Captions: Los captions no tienen un impacto directo en SEO, pero pueden ayudar a mejorar la experiencia del usuario y, por lo tanto, aumentar el tiempo de permanencia en la página.
- Nombre de archivo: El nombre de archivo de una imagen también puede tener un impacto positivo en SEO. Si el nombre de archivo de una imagen incluye la palabra clave principal de la página, los motores de búsqueda tendrán más probabilidades de asociar la imagen con esa palabra clave.
5. Utiliza la técnica “Blur Up” para cargar primero una imagen de menor calidad
La técnica “blur-up” es un método avanzado de optimización de imágenes que no es muy utilizado, ya que existen otras formas más sencillas de optimizar. Aunque es más compleja, puede ser muy efectiva.
Imagina que cargas una imagen de muy baja calidad y muy pequeña cuando alguien entra a tu página web. Esta imagen es tan pequeña que casi no se distingue.
Luego, una vez que la página ya está cargada, reemplazas esa imagen borrosa por la imagen de alta calidad y tamaño completo.
¿Simple, verdad? La idea es básica: primero se muestra una imagen borrosa y pequeña para que la página cargue rápido, y luego se muestra la imagen buena. Pero, ¿cómo se hace esto? Hay dos maneras principales:
- La forma fácil (menos óptima pero mejor que nada): Guardas dos versiones de tu imagen, una muy pequeña (como de 1×1 o 5×5 píxeles) y otra de alta calidad. En tu código HTML, usas la etiqueta
<picture>. Primero pones una etiqueta<img>con la imagen de baja calidad, y después usas una etiqueta<source>para la imagen de alta calidad. Así, primero se carga la imagen borrosa y luego la de buena calidad. - La mejor forma: Es parecida a la fácil, pero añades un paso extra. En lugar de cargar la imagen pequeña directamente, la conviertes en un código base64. Esto significa que en lugar de hacer una solicitud a la red para obtener la imagen, la imagen ya está codificada directamente en tu página web. Esto puede ser un poco más complicado, pero ayuda a que tu página cargue aún más rápido, especialmente si tienes un sitio con mucho tráfico.
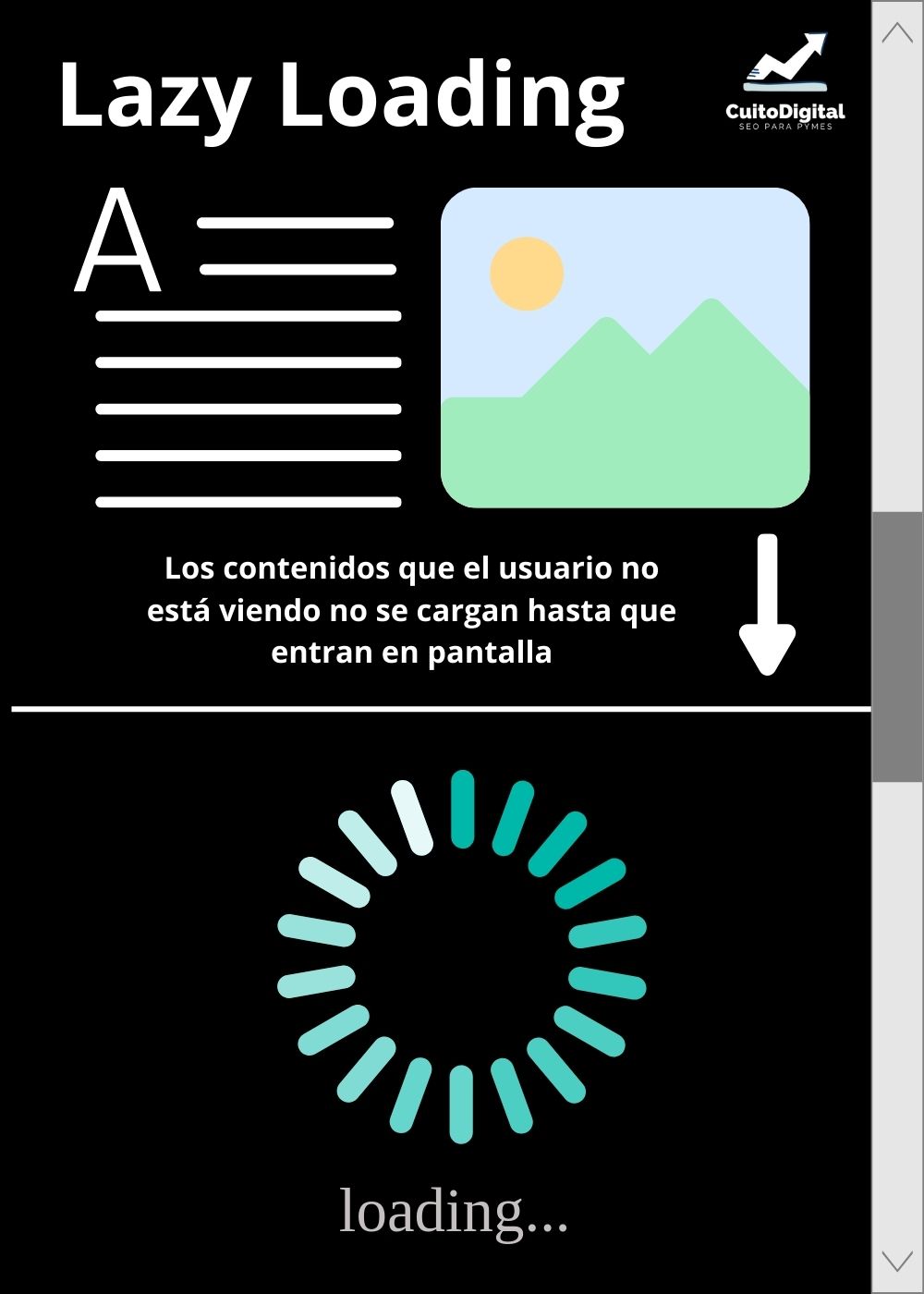
6. Carga tus imágenes de forma perezosa (Lazy Load)

Lazy load, o carga diferida, significa que las imágenes de tu página web no se cargan todas de una vez cuando alguien entra a tu sitio. En lugar de eso, las imágenes solo se cargan cuando están a punto de aparecer en la pantalla del usuario. Por ejemplo, si tienes una imagen al final de tu página, esta no se cargará hasta que el usuario se desplace hacia abajo y llegue a esa parte. Esto hace que la página cargue más rápido al principio.
¿Cómo implementar Lazy Load?
- Manualmente: Puedes hacerlo a través de HTML y JavaScript. En HTML, en lugar de poner la URL de la imagen directamente en el atributo
src, la colocas en otro atributo comodata-src. Luego, usas JavaScript para cambiardata-srcasrccuando la imagen esté a punto de entrar en la pantalla. - Usando plugins o librerías: Si estás usando un sistema de gestión de contenido (CMS) como WordPress, hay plugins que hacen todo el trabajo por ti. Por ejemplo, plugins como “WP Rocket” o “Lazy Load by WP Rocket” te permiten implementar lazy load fácilmente. Solo tienes que instalar el plugin y seguir las instrucciones para activarlo.
5 Herramientas y Plugins para la Optimización de Imágenes
La optimización de imágenes no tiene por qué ser una tarea tediosa—existen herramientas y plugins que hacen el trabajo duro por ti, cada uno con características únicas que se adaptan a tus necesidades específicas.
Aquí están las herramientas que he utilizado y que funcionan de maravilla.
1. Imagify Image Optimizer

Imagify es una herramienta de optimización de imágenes diseñada para hacer que las imágenes de tu sitio web sean más ligeras y, por lo tanto, acelerar la velocidad de carga de tu página. Si tienes problemas con imágenes grandes que ralentizan tu sitio o afectan negativamente tus puntuaciones de rendimiento, como PageSpeed y Core Web Vitals, Imagify puede ser una solución eficaz.
Se destaca por su rapidez, comprimiendo imágenes en menos de 200 milisegundos cada una. Su principal ventaja es la compresión inteligente, que equilibra automáticamente el rendimiento y la calidad de la imagen, lo que la hace fácil de usar para el 93% de sus usuarios según las opiniones.
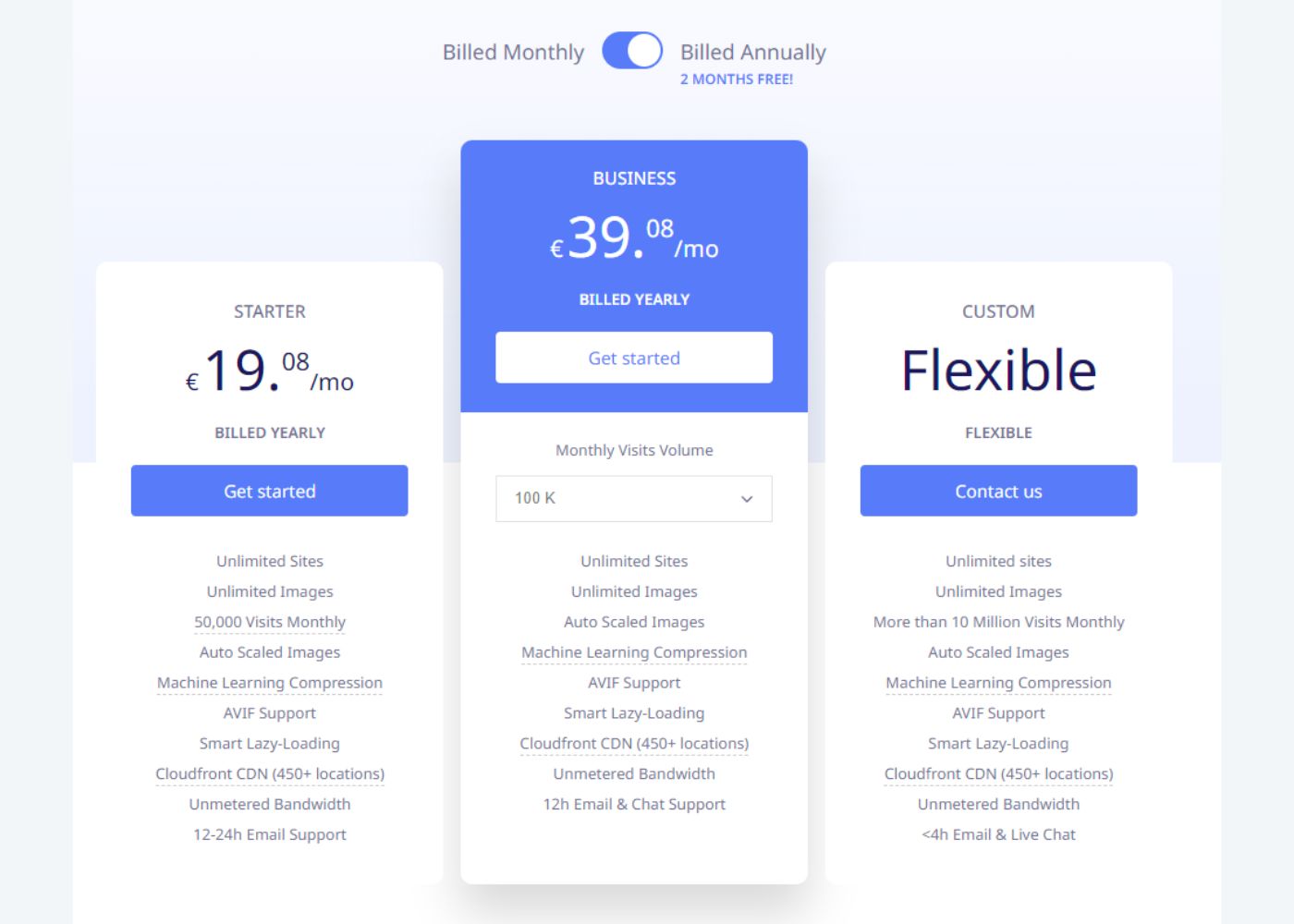
2. Optimole

Optimole es una solución integral de optimización de imágenes para WordPress y más allá.
Se destaca por procesar imágenes en tiempo real y ser completamente basado en la nube, evitando así la sobrecarga del servidor.
Lo que hace única a Optimole es su capacidad para adaptar automáticamente el tamaño de las imágenes al navegador y pantalla del visitante, además de implementar carga diferida (“lazy loading”).
Esta herramienta es ideal para acelerar sitios web, ya que las imágenes pueden constituir hasta el 60% del tiempo de carga de una página.
Optimole maneja todo automáticamente, desde la optimización para diferentes dispositivos y tamaños de pantalla hasta la entrega a través de una CDN de imágenes rápida y gratuita.
También ofrece características como la optimización tanto con pérdida como sin pérdida, soporte para formatos de imagen actuales y futuros como Retina y WebP, y la posibilidad de añadir marcas de agua.
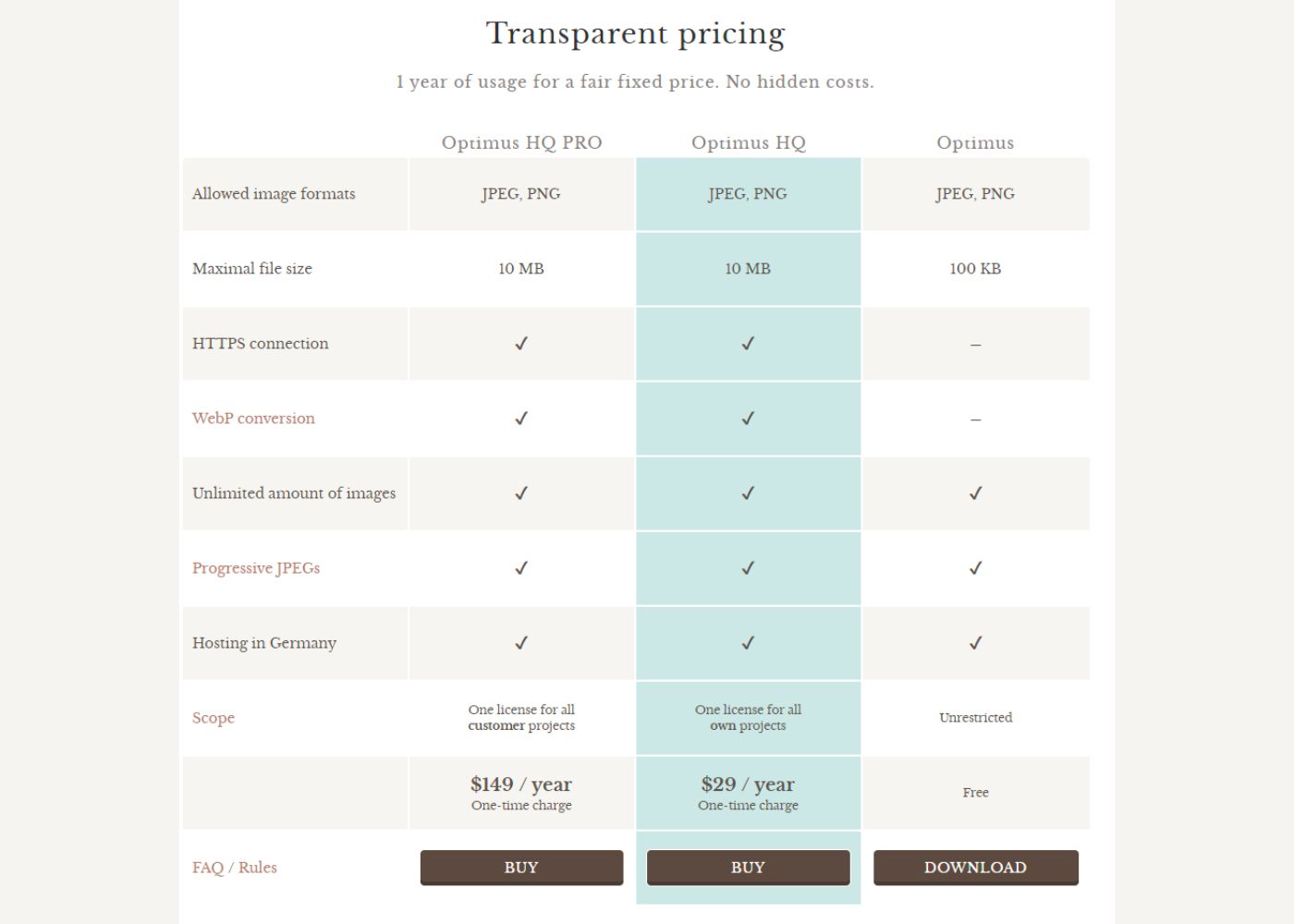
3. Optimus Image Optimizer

Optimus reduce automáticamente el tamaño de los archivos de imágenes subidos, logrando reducciones de hasta el 70% sin comprometer la calidad.
Ofrece tres versiones: una gratuita con limitaciones, y dos premium (HQ y HQ PRO) para proyectos personales y profesionales, respectivamente.
Durante la carga de imágenes, Optimus las envía a su servidor para optimizarlas y luego las devuelve en un formato reducido.
Una característica distintiva es su capacidad para mantener la información EXIF y de autor si se desea, aunque esto puede resultar en una menor reducción del tamaño del archivo.
Optimus también soporta la conversión a WebP y es compatible con el plugin WordPress Cache Enabler para integrar estas imágenes.
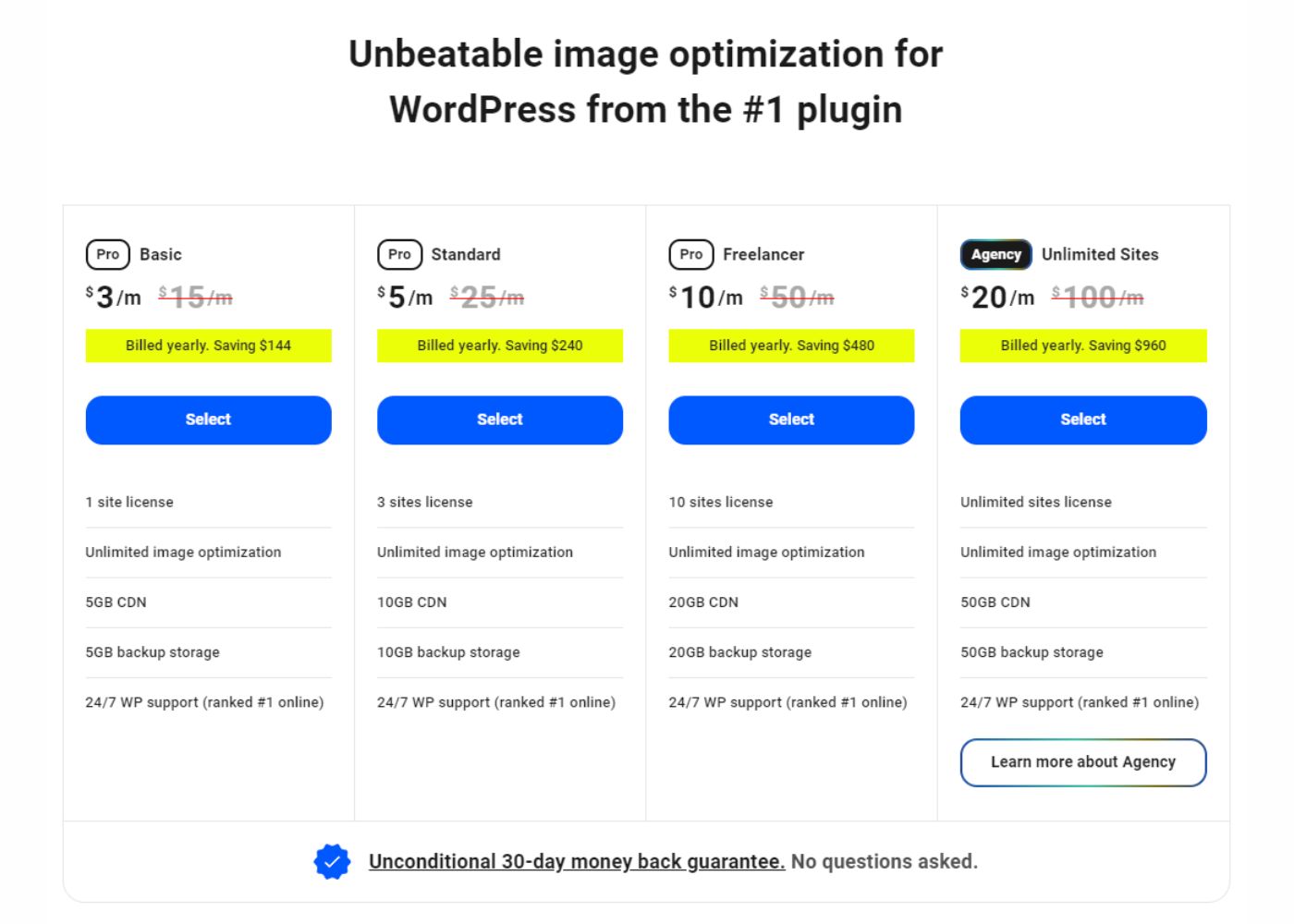
4. WP Smush

Smush se centra en facilitar la optimización de imágenes para usuarios de WordPress.
Ofrece compresión sin pérdida y con pérdida, así como una opción “Ultra Smush” para una compresión aún mayor.
Una de sus características únicas es la optimización en segundo plano, permitiendo que las funciones de optimización de imágenes continúen incluso cuando el plugin está cerrado.
Smush también incluye carga diferida, conversión a WebP, detección de tamaños de imagen incorrectos, y la capacidad de optimizar directorios enteros.
Además, no impone límites mensuales en la cantidad de imágenes que puedes optimizar.
Smush es compatible con múltiples tipos de archivos y no impacta en el rendimiento del servidor, ya que la optimización se realiza a través de su API.
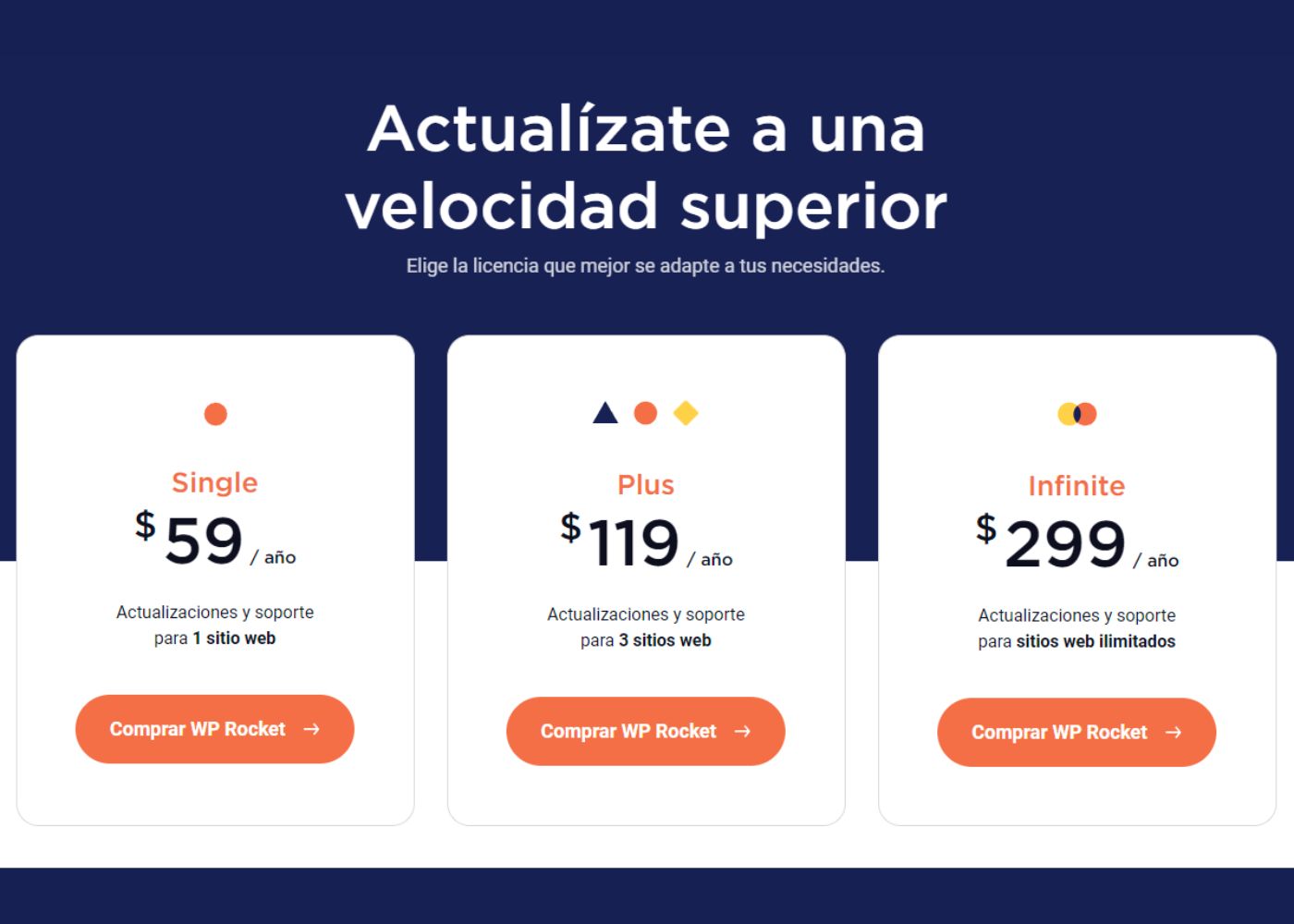
WP Rocket

WP Rocket es un plugin de WordPress altamente recomendado para mejorar el rendimiento web y optimizar sitios según los Core Web Vitals.
Su principal atractivo es la capacidad de mejorar instantáneamente la puntuación de rendimiento de PageSpeed y los Core Web Vitals.
WP Rocket se mantiene actualizado con los últimos estándares de rendimiento web y aplica automáticamente el 80% de las mejores prácticas de rendimiento web tras su activación.
Su facilidad de uso es notable, ya que no requiere configuraciones complicadas y ofrece resultados inmediatos tras su instalación.
Además, WP Rocket no solo acelera los tiempos de carga, sino que mejora drásticamente el rendimiento general del sitio.